반응형
프로세싱 색 관리에서 '가색혼합'과 '감색혼합'
프로세싱(Processing)에서 색을 다루는 방법을 이해하기 위해서는 '가색혼합'과 '감색혼합'의 개념을 알아야 합니다. 이 두 가지 혼합 방법은 색을 만드는 원리와 사용하는 상황이 다르며, 프로세싱에서도 이러한 원리에 따라 색을 표현하고 조합합니다.
1. 가색혼합 (Additive Color Mixing)
- 원리: 가색혼합은 빛의 혼합을 통해 색을 만드는 방식입니다. 이 방식은 주로 디지털 스크린과 같은 발광 디스플레이에서 사용됩니다. 빛을 더할수록 색상이 밝아지고, 모든 색을 최대치로 혼합하면 흰색이 됩니다.
- 주요 색: 빨강(Red), 초록(Green), 파랑(Blue) - RGB 색 모델.
- 혼합 예시:
- 빨강(R) + 초록(G) = 노랑(Yellow)
- 빨강(R) + 파랑(B) = 마젠타(Magenta)
- 초록(G) + 파랑(B) = 청록(Cyan)
- 빨강(R) + 초록(G) + 파랑(B) = 흰색(White)
- 프로세싱에서의 사용:
프로세싱은 RGB 색 모델을 사용하여 가색혼합을 구현합니다.color()함수나fill(),stroke()함수에서 RGB 값을 설정하여 색을 표현할 수 있습니다.
void setup() {
size(400, 200);
// 가색혼합 예시
background(0); // 배경을 검은색으로 설정 (어두운 상태에서 빛을 혼합)
// 빨강과 초록의 가색혼합 - 노랑
fill(255, 0, 0); // 빨강
rect(50, 50, 100, 100);
fill(0, 255, 0); // 초록
rect(150, 50, 100, 100);
// 빨강과 초록을 동시에 그리면 노란색이 겹치는 부분이 보임
blendMode(ADD); // 가색혼합을 위한 블렌드 모드 설정
fill(255, 0, 0); // 빨강
rect(250, 50, 100, 100);
fill(0, 255, 0); // 초록
rect(250, 50, 100, 100);
}
2. 감색혼합 (Subtractive Color Mixing)
- 원리: 감색혼합은 색을 흡수하는 물질(예: 잉크, 페인트)을 혼합하여 색을 만드는 방식입니다. 빛을 흡수하고 남은 빛을 반사하는 원리로 색이 나타나며, 색을 더할수록 어두워지고, 모든 색을 혼합하면 검정색이 됩니다.
- 주요 색: 시안(Cyan), 마젠타(Magenta), 노랑(Yellow) - CMY 색 모델.
- 혼합 예시:
- 시안(C) + 마젠타(M) = 파랑(Blue)
- 시안(C) + 노랑(Y) = 초록(Green)
- 마젠타(M) + 노랑(Y) = 빨강(Red)
- 시안(C) + 마젠타(M) + 노랑(Y) = 검정(Black)
- 프로세싱에서의 사용:
프로세싱에서 감색혼합을 직접적으로 구현하는 기능은 없지만, 색상 조합의 원리를 이용하여 비슷한 효과를 낼 수 있습니다. 주로 색을 겹쳐서 칠할 때blendMode()를 이용하거나 색상의 밝기를 조절하여 간접적으로 표현합니다.
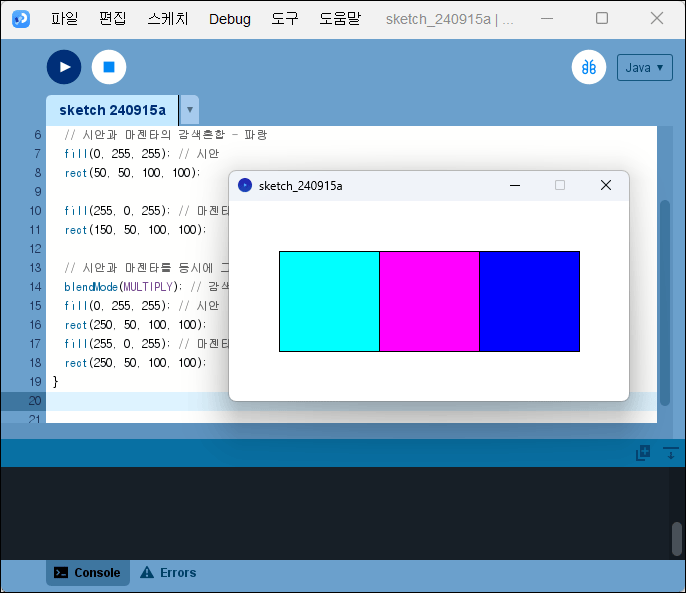
void setup() {
size(400, 200);
// 감색혼합 예시
background(255); // 배경을 흰색으로 설정 (종이 위에 잉크를 혼합하는 상황)
// 시안과 마젠타의 감색혼합 - 파랑
fill(0, 255, 255); // 시안
rect(50, 50, 100, 100);
fill(255, 0, 255); // 마젠타
rect(150, 50, 100, 100);
// 시안과 마젠타를 동시에 그리면 파란색이 겹치는 부분이 보임
blendMode(MULTIPLY); // 감색혼합을 위한 블렌드 모드 설정
fill(0, 255, 255); // 시안
rect(250, 50, 100, 100);
fill(255, 0, 255); // 마젠타
rect(250, 50, 100, 100);
}
정리
- 가색혼합은 빛의 혼합에 의한 것으로, 프로세싱에서 RGB 색 모델로 구현됩니다. 밝은 색상이 겹쳐질수록 흰색에 가까워집니다.
- 감색혼합은 색을 흡수하는 물질의 혼합에 의한 것으로, 일반적으로 CMY 색 모델로 설명됩니다. 프로세싱에서는
blendMode(MULTIPLY)와 같은 방법으로 간접적으로 표현할 수 있습니다.
이러한 두 가지 혼합 방법을 이해하면 프로세싱을 비롯한 다양한 그래픽 작업에서 색을 더욱 효과적으로 다룰 수 있습니다.
'언어 > 프로세싱' 카테고리의 다른 글
| [프로세싱] 프로세싱 개요 (3) | 2024.09.26 |
|---|---|
| [프로세싱] 리눅스 마스코트를 프로세싱으로 그리면 (7) | 2024.09.20 |
| [프로세싱] 다양한 그리기 함수 (10) | 2024.09.17 |
| [프로세싱] 프로세싱 메뉴 활용 방법 (12) | 2024.09.15 |
| [프로세싱] 콘솔(Console)과 스케치 창(Sketch Window)의 차이 (16) | 2024.09.14 |